Us deixem un vídeo on mostra com optimitzar imatges descarregades d’un mòbil o càmera de fotos per pdoer-les posar a una pàgina web.

A part del vídeo, us deixarem a la part final un esquema que s’ha de fer a GIMP (editor de fotografies) per poder tenir les fotografies ben optimitzades.
El vídeo
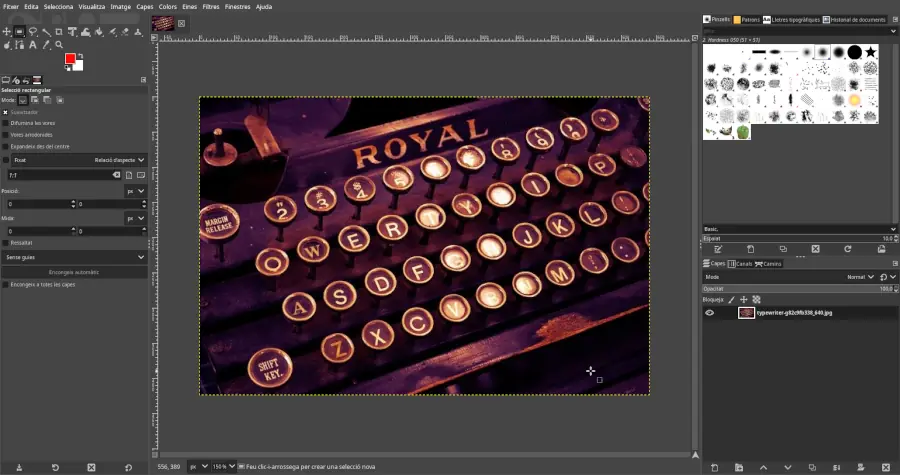
Esquema Optimitzar fotografies
I ara us deixo aquí els passos en forma d’esquema i així ho tingueu més a mà:
- Posar la fotografia a una carpeta
- Obrir la foto amb GIMP (si no el teniu, us deixem enllaç per descarregar-lo)
- Posar al 100% la visualització (Zoom o lupa)
- Menú Imatge > Ajusta la mida de la imatge…
- Reduirem la mida segons l’estructura i disseny que tinguem a la web (a l’exemple jo la faig a 900px). Recordeu que les pantalles normaletes les tenim a 1920×1080 pixels.
- Posem la resolució X i Y a 72px
- Escalem
- Ara toca guardar la foto.
- Fitxer > Anomena i exporta…
- Li poseu nom
- Li poseu extensió formta .webp
- La foto hauria de quedar: lamevafoto.webp
- Ens demanarà la qualitat. Agafeu de 80% a 90%
- Exporteu
Ja hauríem de tenir la foto optimitzada en mida i pes. Google us premiarà. Ja saps optimitzar imatges per a web de forma fàcil i senzilla amb GIMP, l’editor de fotografies gratuït.
Més informació